I make apps, take a look 👇

Beautiful images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.
I can attach a musical keyboard to my iPad
After seeing this video by AWAN, purchasing a Keith McMillen QuNexus seemed like the perfect idea.
Even more so after I noticed that you can hook it up to your iPad, as Khantipol demonstrates in his video.
😍
I had to send it back though, after I discovered one of the pads on the bottom of the keyboard is missing. 🙈

Hoping the new one gets here before the weekend. And isn’t missing any pieces.
Layers is another minimal CSS framework
I’ll be using Layers to create the website for Hedge.
Lightweight. Unobtrusive. Style-agnostic. Build your look on the web, not Twitter’s – and build it fluid.
Layers CSS is a CSS framework aimed for practical use cases. It comes with a small footprint and zero bullshit.
Sounds good.
- Normalizations & sensible defaults
- Fluid grid + progressively enhanced columns
- Preserves native form styles by default
- No px definitions
- No colors, no borders, no rounded corners
- No dependencies
👍
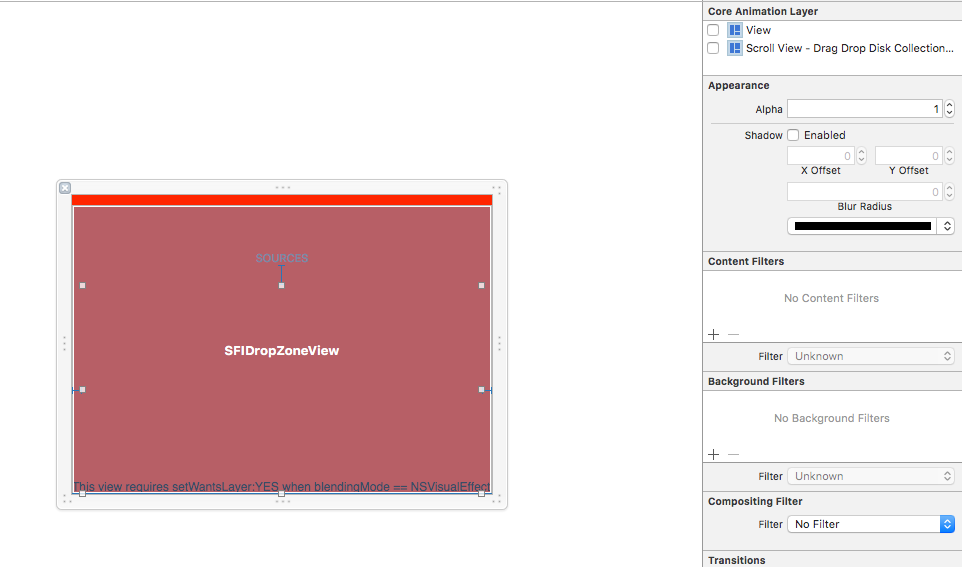
Disable layer backing to work with NSVisualEffectViews in IB
Found yourself unable to move around (or even freakin’ select) elements on a layer backed
NSVisualEffectView?Just toggle the Core Animation Layer checkbox in Interface Builder and voilà, all fixed. Oh and everything turns red obviously, because
NSVisualEffectViews need layer backing.. 👍
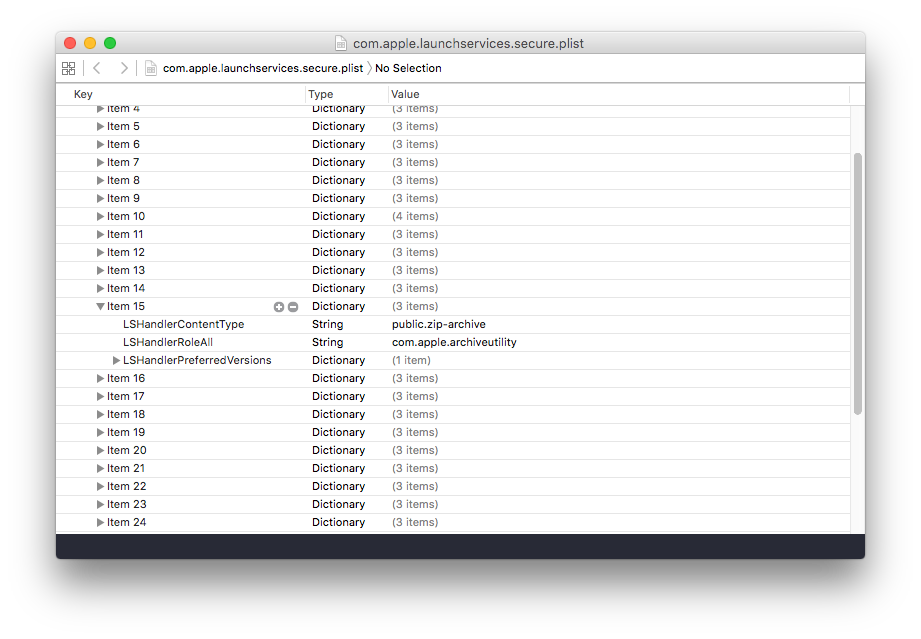
You can bulk-edit which app opens a file on OS X
Just fire up the Terminal and issue the following command:
$ open ~/Library/Preferences/com.apple.LaunchServices/com.apple.launchservices.secure.plistYou might need to reboot your Mac afterwards.
I needed this after deciding I no longer needed Keka to open every compressed file format known to man and got tired of seeing its file type icon on every .zip on my Mac.

Tinted NSVisualEffectView
I’m trying to change the tint of the
NSVisualEffectView. This is what I’ve come up with. You can clone the project over at GitHub. Send me a pull request if you know a better way.
Tinting
- Add a new
NSVisualEffectViewto your main window. - Enable layer backing.
- Loop through the layers and change the
backgroundColorof the layer called ‘ClearCopyLayer’.
No science behind this method.
import Cocoa @NSApplicationMain class AppDelegate: NSObject, NSApplicationDelegate { @IBOutlet weak var window: NSWindow! @IBOutlet weak var vibrancyView: NSVisualEffectView! var tintColor: NSColor? func applicationDidFinishLaunching(aNotification: NSNotification) { // Insert code here to initialize your application self.vibrancyView.material = .Dark } func applicationWillTerminate(aNotification: NSNotification) { // Insert code here to tear down your application } func applyTint() { if let color = self.tintColor { print("Applying tint: \(self.tintColor)") // Tint the visual effect view for sublayer: CALayer in self.vibrancyView.layer!.sublayers! { if sublayer.name == "ClearCopyLayer" { sublayer.backgroundColor = color.CGColor break } } } } @IBAction func tintDark(sender: NSButton) { self.vibrancyView.material = .Dark applyTint() } @IBAction func tintLight(sender: NSButton) { self.vibrancyView.material = .Light applyTint() } @IBAction func tintRed(sender: NSButton) { self.tintColor = NSColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.1) applyTint() } @IBAction func tintBlue(sender: NSButton) { self.tintColor = NSColor(red: 0.0, green: 0.0, blue: 1.0, alpha: 0.1) applyTint() } }Known Issues
Changing the
materialfrom light to dark or vice versa removes the custombackgroundColor. Even if it’s applied after changing thematerial.- Add a new
I make apps, take a look 👇

Skips terrible music
Denied saves your ears from Nickelback or any other band, song or album. It sees what you're playing and automatically skips songs that you dislike.