I make apps, take a look 👇

Beautiful images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.
Jekyll
Briefly considered using Realmac’s Typed blogging platform, before ditching the idea and just switching back to a plain Jekyll site.
It’s so clean.

Recommended Podcasts (2)
It’s been a little over a year since the last time I posted a list of podcasts that I tune to.
This is an update. Some shows have stayed, some have gone and there are numerous new ones.
Most of my subscriptions remain Apple oriented, but in comparison to last year, I listen to a few extra video game oriented shows.
New Shows
Apple & Tech
Release Notes
Release Notes is a weekly podcast about the business of Mac and iOS indie software development. We discuss inspiration, design, trends, and tools — everything but the code.
I love listening to Charles Perry and Joe Cieplinski talking about much of the things I go through as well, as a software indie. Probably my favorite show at the moment.
Build Phase
Build Phase is a weekly technical podcast discussing iOS development and design. Hosted by iOS developers Mark Adams and Gordon Fontenot; they discuss code, design, and creating great iOS apps.
A bit more technically in-depth than most shows, which I like a lot. My only critique is that they focus primarily on iOS, while I spend most of my time on OS X apps.
Accidental Tech
Three nerds discussing tech and loosely related matters. An offshoot from Neutral, our car show.
General Apple and tech stuff, hosted by Marco Arment, Casey Liss and John Siracusa.
Games
All Gen Gamers
We take pride in ourselves as video game enthusiasts and collectors of the hobby.
Very enjoyable show about being a gamer, hosted by Pete Dorr, Gamester81, Jason Heine and MetalJesusRocks. I love the conversations about retro games and consoles.
Video Game Hangover
Video Game Hangover is podcast by three guys who love–and occasionally overindulge in–gaming.
Randy Dickinson, D.J. Ross and Paul Sandhu discuss the games they play and games that come out.
Player One Podcast
Join ex-game journalists Chris Johnston, Phil Theobald, Greg Sewart and their buddy Mike Phillips as they talk about console/portable/PC games, babies, and the meaning of life.
Old Favorites
Core Intuition
A podcast about indie software development for the Mac, iOS and other Apple technologies
Daniel Jalkut and Manton Reece have both been working in the Apple ecosystem for years and use the experience to comment on new developments and being an indie.
Developing Perspective
A podcast discussing news of note in iOS Development, Apple and the like.
David Smith) talks about his experiences as a independent iOS and Mac developer. I like how it covers the things he comes across in his daily activities. It’s always around 15 minutes, making it super convenient to listen to when you have a moment to spare. David actually did a show about his favorite podcasts a little while ago. Definitely worth listening to. Links to the shows are in the show notes.
Skipping Episodes
I try to stay up to date with the podcasts above, generally skipping more episodes on the game related shows.
I tend to skip Apple and tech episodes if they solely cover recent news. Unless I’m very curious about someone’s point of view, written news has usually informed me well enough before the podcast comes out.
Remarkable Episodes
Steve Gaynor hosts a pretty cool show called Tone Control in which he “sits down with noteworthy video game developers for an in-depth conversation about their career and creative process”.
I’m a subscriber, but ended up especially enjoying the episode with Tim Shafer. Highly recommended if you’re into Tim’s work.
Listening Environment
Apart from listening while working, I’ve also made a habit of tuning into a show during chores, like doing the dishes. It allows me to pay much more attention and generally makes me enjoy the episodes even more.
Display Photos On Your TV With Chromecast
or display anything on your TV actually, from your Mac or PC.
When I first got Google’s gadget (it only just came out in The Netherlands), I was a bit underwhelmed. Google’s vision for it seems to be that all content should be available online and that your mobile phone or tablet is the primary input device. This means that streaming photos, videos or audio from your Mac or PC is not as easy as it sounds.

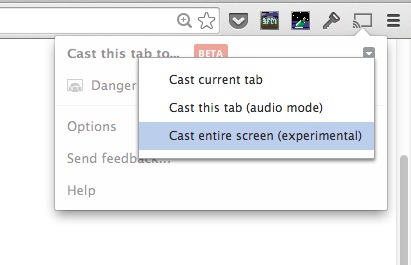
That is, until I found this relatively hard to spot menu item in the Chrome browser extension. It allows you to choose what to stream; just the browser tab, the browser tab with audio or the entire screen! Obviously the last option makes it trivial to use your favorite photo app to display you holiday pictures on the TV in the living room. I can see this working for Keynote slides as well.

For videos, I’ve been trying this extension called Videostream for Google Chromecast. It’s not as user friendly as Beamer, but works fine technically. It even supports subtitles. You might want to enable Caffeine though, to keep your Mac from falling asleep while playing.
Looking at streaming music, you can output audio while casting your screen (at least on Windows and Linux you can). The ‘Cast this tab (audio mode)’-setting works well for the web versions of Spotify, Soundcloud, Rdio, Pandora etc. It’s quite promising, but doesn’t come close to what Porthole can do for AirPlay yet.
SDK’s are available for iOS, Android and Chrome. When asked, Google said that an SDK for Macs isn’t planned. Which is understandable, but still disappointing. The user experience of working with local files through Chrome extensions isn’t perfect.
Creating an Alfred 2 Workflow With Ruby
Alfred is a tool that I use literally dozens of times a day. Every time I launch an app, clone a git repo, search on Google et cetera. It’s a productivity tool like no other. One of its coolest features is the ability to create your own productivity boosters, by making (and sharing) ‘workflows’.
I recently made a workflow that adds keyboard controls to Reign, the Spotify remote that works on any device with a browser.

As Alfred’s own documentation can be somewhat lacking around workflows, I thought I’d share my experience. As such, this is by no means a definitive guide, just some things I learned in the process.
Getting to know workflows

While Alfred 2 if free, you’ll need the Powerpack to be able to create and import workflows. So get that, if you didn’t have it already.
A basic workflow gets some
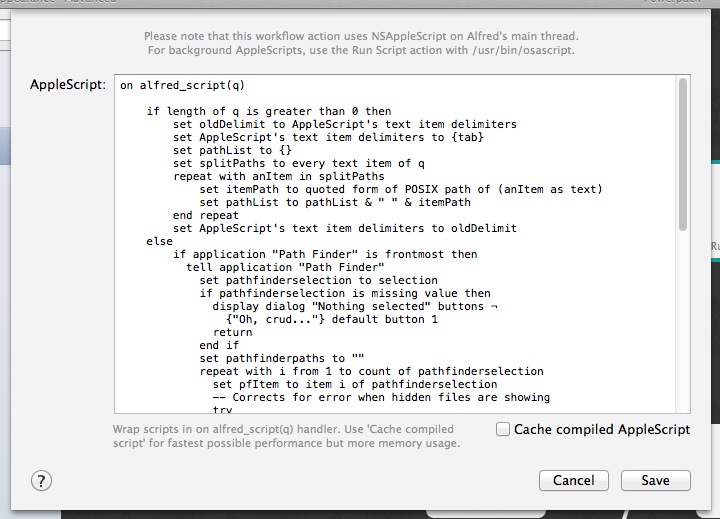
input, performs anactionand optionally shows someoutput. Alfred passes the return value of each of these steps to the next. Additionally you can activate a workflow using atrigger, like a hotkey or file action. While the workflow is active, it can use Alfred’s interface to showfeedback, like preset actions or autocomplete suggestions.Simple workflows can be a matter of dragging and dropping the right components on the canvas and connecting the dots. The solution I was after required some scripting though. This is where Alfred really shines, with support for Bash, Zsh, PHP, Ruby, Python, Perl and osascript (Apple Script).

You can write scripts directly into the text area, but when things get a little more extensive it’s probably easier to use a Bash script to invoke your script.
Using a template project
I chose Ruby because I wanted to take advantage of its network and JSON parsing capabilities. Some of these features are contained in gems that might not available on every Mac without installing them first. It’s quite easy to install Gems locally and include them with your Ruby project, but I was hoping to find a tool that does this work for me and could provide me with some wrapper functions around Alfred specific functions.
After some digging around I discovered Zhao Cai’s alfred2-ruby-template. This template contains everything you need to include gems with your workflow and actually streamlines the development process a great deal. I won’t go over the entire setup process here. Zhao has explained pretty much all of it in the Quick Start Guide section on the GitHub page mentioned before.
Goal
To put this walkthrough in some perspective, these were the goals I had for the workflow.
- Activate by entering a specific keyword;
- Find/set/save the ip address/hostname and port for the Reign server;
- Execute play/pause/next/previous commands;
- Show ‘Now Playing’ information;
- Open the current track in a local Spotify client.
All these features are available through Reign’s API, by accessing specific URLs.
http://[ip/hostname]:[port]/playpause = Toggle play/pause http://[ip/hostname]:[port]/next = Next song http://[ip/hostname]:[port]/previous = Previous song http://[ip/hostname]:[port]/nowplaying = Returns the artist and title for the current track http://[ip/hostname]:[port]/status = Returns a JSON response with more song information (including a Spotify URI)The actual workflow (finally..)
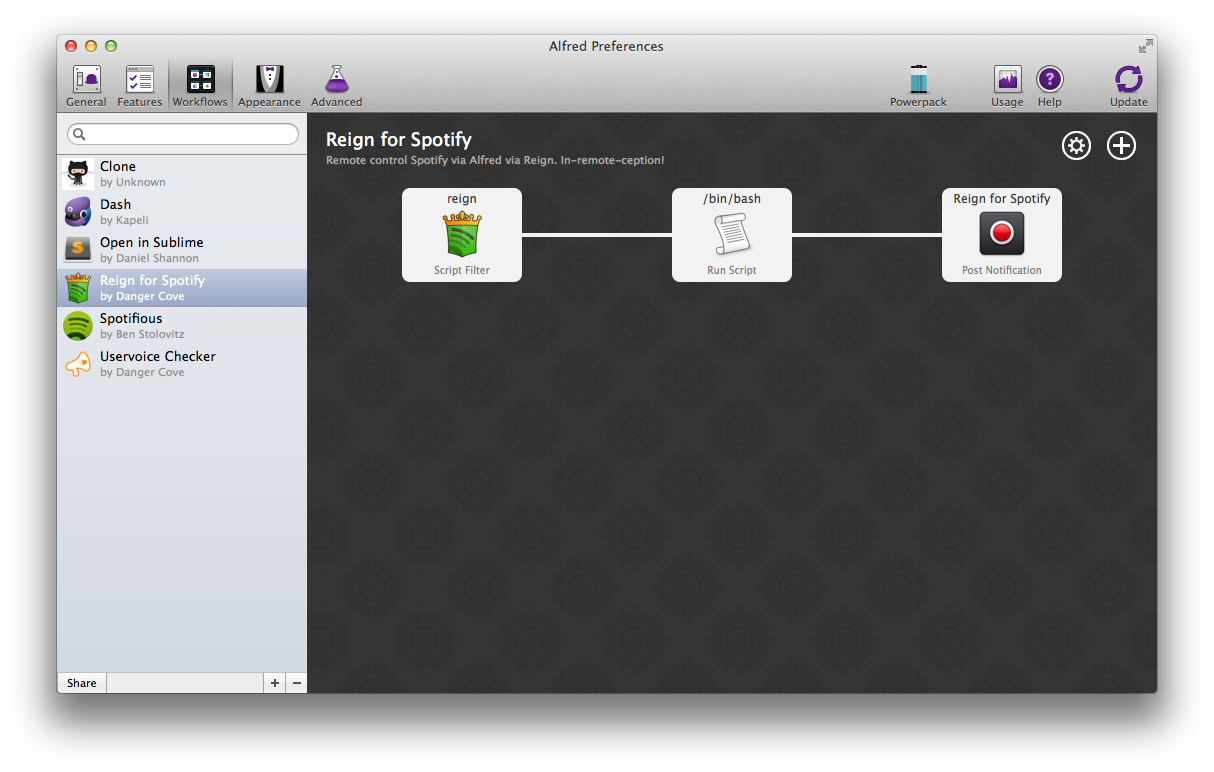
Alright, with all the context in place, let’s get to work on the workflow! You can get the full source for this workflow on GitHub.
Edit your workflow description
After following the template setup, you should have a folder containing your workflow and an empty canvas in Alfred.
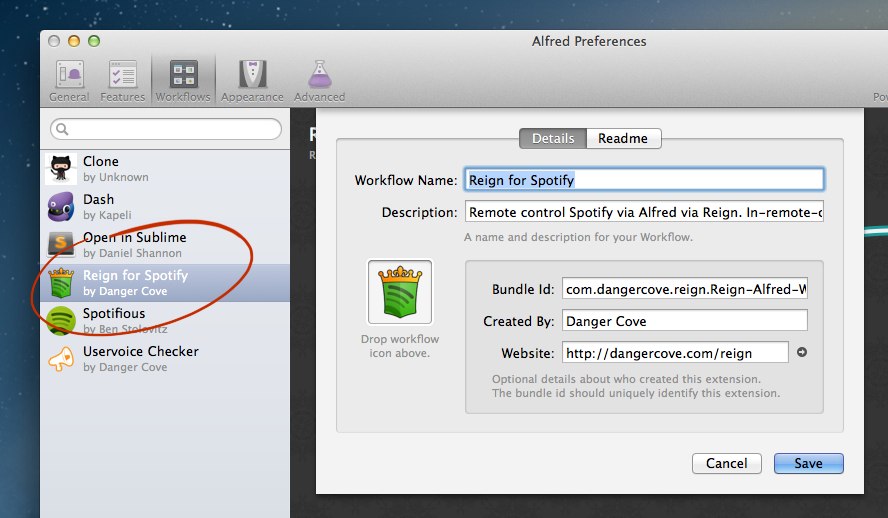
Start off by entering some information about your workflow. Double-click your workflow in the overview on the left to do so.

Setup the workflow input
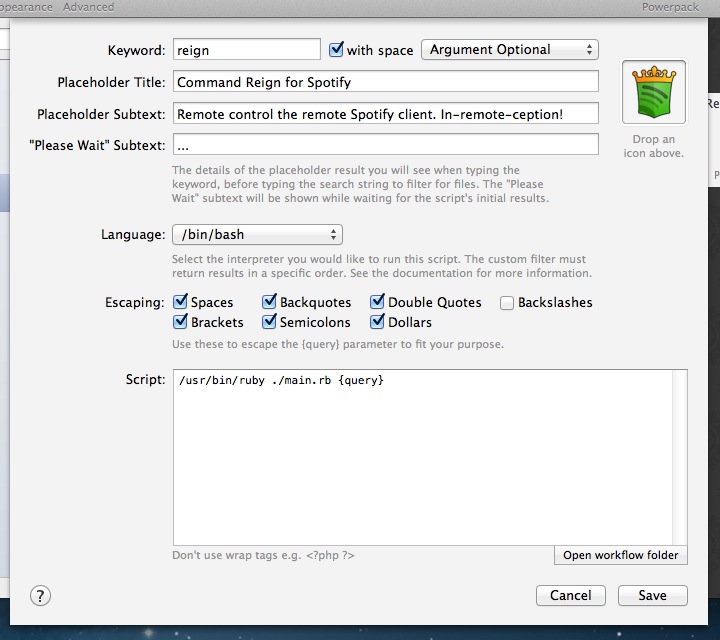
To activate the workflow I wanted to use the keyword
reign. As soon as I type that into Alfred, a script should run. Alfred provides a component called aScript Filterthat does just that. Add it to the canvas by clicking the circled+in the top right corner and selectingInputs → Script Filter.Take a look at the Script Filter that activates the Reign for Spotify workflow.

The most important field is the Keyword, which will trigger the scripts. I wanted the workflow to complete several tasks (e.g. play/next/previous) and used an argument to accomplish this. To learn more about how arguments work, read this post on Alfred’s forums.
You’ll notice that I didn’t set my language to Ruby, but to Bash. This allows me to enter a Bash command that runs a Ruby script. I can then edit the script using my favorite editor.
In this article I want stay away from the code as much as possible (it’s available on GitHub if you want it), but I want to point out two things that cost me some time to learn.
Storing settings
For my workflow to work, I need to know the host that will receive the commands via HTTP. I could add a script to discover hosts using Bonjour (like Reign does), but that would complicate thing a lot. I chose to just ask for the data and store it, through Alfred.
Zhao (from the Ruby template, remember) thought of this and provides a way to save and load settings. Here’s what it looks like.
Alfred.with_friendly_error do |alfred| # Save settings alfred.setting.dump({ "host", value }) # Load settings settings = alfred.setting.load puts settings['host'] endFeedback
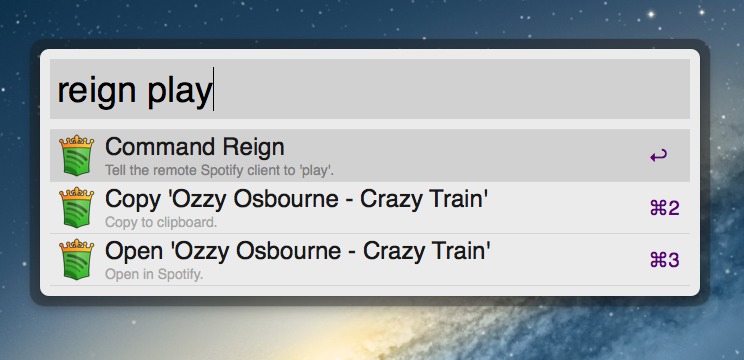
You can pop-up options in Alfred, while typing. Like “Copy ‘Ozzy Osbourne - Crazy Train’” in the screenshot at the start of this article. This is called
feedbackand frankly is quite cool.Alfred.with_friendly_error do |alfred| fb = alfred.feedback fb.add_item({ :uid => "", :title => "Copy '#{np}'", :subtitle => "Copy to clipboard.", :arg => np, # This gets passed as 'output' when the user selects the item :valid => "yes" }) endAfter the user selects one of these options the assigned
arggets passed to the next item in the workflow.Caveat: one thing I noticed was that when you pass user input in the
argit might not ‘be there’ instantly if the user presses return too soon. Still looking for a way around that.Sharing
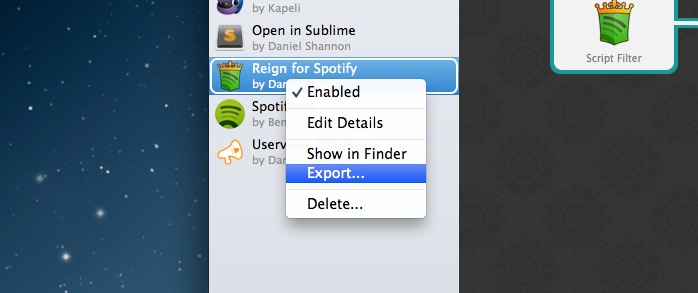
To share your workflow with others, right-click it and select
Export. This will save your workflow as an.alfredworkflowfile. Others can add this to their setup by simply double-clicking it.
Add your workflow to the list on Alfred’s forums. Try to spot Reign’s entry. Also consider putting it up on GitHub.
Updating
While you continue to work on your workflow, you’ll want people to be able to update to the latest version. There’s currently no official way to go about this, but Alleyoop gets the job done.
Got two presents this week, one made me sick
By random coincidence both the Ouya and Oculus Rift arrived at my doorstep this week. One day after each other. The Ouya on Wednesday, the Oculus on Thursday. I backed the Ouya kickstarter project nearly a year ago.

I haven’t gotten a chance to give them a proper spin, but I can say they’re both quite impressive. The Ouya lacks great games, but makes up for it by its looks and emulators. The Oculus Rift is even more mind blowing than I thought, but left me inches from puking after about five minutes of wearing it. Apparently this happens more often and should get better after getting used to the effect. Although I already get nauseated again by just thinking of the Rift Roller Coaster demo.
For the Oculus I’m not just curious about games (the horror genre is never going to be the same), but also looking forward to trying more ‘experiences’ as I’ll call them. You can find quite a few on Rift Enabled. From watching movies in a cinema, to simply floating through space and reading about the planets in our solar system.
Also, there’s these kinds of projects:
Quake for the @Oculus Rift: http://t.co/UEEnLc8jTj
— Dominic Szablewski (@phoboslab) July 5, 2013I need to go see The Lawnmower Man again..
I make apps, take a look 👇

Beautiful images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.