I make apps, take a look 👇

Beautiful images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.
Install native arm64 Ruby through rbenv on Apple Silicon
Having recently acquired an Apple Silicon powered MacBook, I noticed the new architecture comes with a few challenges:
- There are no native binaries available for older applications. This includes legacy versions of Ruby, Python and other tools.
- You have to take care to not mix
arm64andx86_64.
These two points combined mean that you might have to upgrade some of your projects. I had to migrate all my websites from Jekyll 3.x on Ruby 2.x to Jekyll 4.3.1 on Ruby 3.1.2.
Fight the urge to try and get your projects running with outdated software. You’ll quickly run into issue number two and be tempted to run your Terminal under Rosetta, like some posts suggest. Please don’t do this. You’ll regret it later.
In this guide I’ll help you install Homebrew, rbenv and a recent version of Ruby all compiled for the
arm64architecture.Setup
Before we get started, make sure you’re not already running your Terminal of choice under Rosetta:
- Right-click your Terminal app.
- Make sure Open Using Rosetta is disabled.
Remove
x86_64installations if necessaryIf you’ve somehow migrated your Homebrew, rbenv or Ruby installations from a previous Intel Mac, you’ll first have to uninstall the
x86_64code.Just to be sure, check if you have any files present under
/usr/local. That’s was the path Homebrew used before. The new path is/opt/Homebrew.rbenv
brew uninstall rbenvCheck if there’s anything left under
~/.rbenv. Get rid of the folder if it’s still there.Homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/uninstall.sh)"Install Homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Make sure the following line is present in your
~/.zshrc(or other shell’s config):export PATH="/opt/Homebrew/bin:$PATH"Install rbenv
brew install rbenv readline opensslAdd the following lines to your
~/.zshrc(or other shell’s config):export PATH="$HOME/.rbenv/bin:$PATH" eval "$(rbenv init -)"Install Xcode’s Command Line Tools
You might already have Xcode and its Command Line Tools installed, but there is a chance that rbenv won’t find it.
You can find the standalone release here: https://developer.apple.com/download/all/.
Install Ruby
Add the following to your
~/.zshrc(or other shell’s config):local READLINE_PATH=$(brew --prefix readline) local OPENSSL_PATH=$(brew --prefix openssl) export LDFLAGS="-L$READLINE_PATH/lib -L$OPENSSL_PATH/lib" export CPPFLAGS="-I$READLINE_PATH/include -I$OPENSSL_PATH/include" export PKG_CONFIG_PATH="$READLINE_PATH/lib/pkgconfig:$OPENSSL_PATH/lib/pkgconfig" export RUBY_CONFIGURE_OPTS="--with-openssl-dir=$OPENSSL_PATH" export PATH=$OPENSSL_PATH/bin:$PATH export SDKROOT="$(xcrun --show-sdk-path)"This makes sure the compiler knows where to find all the dependencies it requires.
Now get a list of the most recent Ruby versions:
rbenv install --listOutput:
2.6.10 2.7.6 3.0.4 3.1.2 jruby-9.3.9.0 mruby-3.1.0 picoruby-3.0.0 rbx-5.0 truffleruby-22.3.0 truffleruby+graalvm-22.3.0 Only latest stable releases for each Ruby implementation are shown. Use 'rbenv install --list-all / -L' to show all local versions.Depending on when you run this command the output will be different. Just pick the latest release.
If you need Ruby 2, you might have to install OpenSSL 1.1.x. To do this, change every mention of
openssltoopenssl@1.1. So,brew install openssl@1.1andlocal OPENSSL_PATH=$(brew --prefix openssl@1.1).To install Ruby 3.1.2:
rbenv install 3.1.2Hopefully the command will now complete successfully and you’ll be able to use Ruby. To make it the default on your system use this:
rbenv global 3.1.2That’s it. All done. 🥳
Fix Windows 10 2004 update Blue Screen on Corsair ONE
TL;DR: Install the latest version of Corsair Link to fix the issue.
Microsoft recently released the 2004 version update for Windows 10. It includes a bunch of cool new features, like WSL 2 which integrates Linux even better into the Windows operating system.
I immediately jumped at the opportunity to install the update when it presented itself, only to be disappointed during the installation. It repeatedly failed with a BSOD mentioning
cpuz141_x64.syscaused aPAGE_FAULT_IN_NONPAGED_AREA.At first I was confused, because I wasn’t aware a CPU-Z driver was installed at all. After some digging I discovered it’s used by the Corsair Link utility installed on all 2017/2018 Corsair ONE models.
Corsair Link is mandatory as it’s solely responsible for updating the fan speeds while the system is in use. Without it the computer will overheat. A terrible depedency I wasn’t fully aware of when I bought the machine.

It’s pretty though and fast.
The in-app update mechanism for Corsair Link promised me I was running the latest version. That was concerning. It suggested I might not be able to install the 2004 update at all. Luckily I came across this topic on the Corsair forum: CORSAIR LINK 4.4.4.9 for CORSAIR ONE (2017/2018). Posted in 2018 it provides a download link to an updated version of Corsair Link. Why this version isn’t available through the in-app updater is unknown to me.
After installing the newer version, Windows continued the OS update without a hitch. 🥳
Fix 'broken' iPad Pro (2nd gen) Smart Keyboard Folio
My Smart Keyboard Folio has been unresponsive for months. I was almost getting ready to trash it. Every time I folded it into position, the onscreen keyboard slid up as if a physical keyboard wasn’t connected at all.
It was attached though and I tried everything to get it to work:
- Force-rebooting my iPad with the keyboard disconnected, then connecting it afterwards. Didn’t work.
- Cleaning the contacts with alcohol and a clean cloth. Didn’t work.
- Nudging it from the bottom left or right corner. Worked at first, then nothing.
The problem manifested over a few weeks, getting worse every day. I thought the ribbon cable had been damaged. Nothing I could do to fix it.
Then I tried bending the magnets that snap the keyboard into place. 🧲
I couldn’t believe it at first, but the problem was resolved instantly. After folding and unfolding it several times it still works. I’m actually typing this article on it.
The trick is to bend the magnets slightly towards where it connects with the iPad. Don’t overdo it, just curve them up a tiny bit. I can’t even see the difference on mine, but the effect is there.

So, if you’ve ruled out all software-related issues, you might want to give this a go. Let me know if you got yours working again too!
Note: I’m not responsible for any damage you cause to your keyboard. Be careful and use common sense.
VMWare Fusion 10 on macOS Catalina
This post is for those of us running an older version of VMWare Fusion on macOS Catalina. VMWare Fusion 11.5 supports macOS 10.15 out of the box.
I use VMWare Fusion 10 to test my apps on previous and future versions of macOS. Since this fall, that’s become problematic. The screen remains blank when I start one of my virtuals on Catalina. Oddly enough the preview in the virtual machine overview works fine.
Catalina requires apps to request permission for various tasks. Recording the screen is one of them. Apparently Fusion uses this feature, but neglects to ask for permission. Thus the screen stays black.
Some people found a way to get around this by granting permission manually. Here’s how that works.
⚠️ Note that this requires running Terminal commands in Recovery Mode. Make sure you’re comfortable with these steps. I don’t offer any support and am not responsible if things don’t go as planned. ⚠️
Create the script
Create a new script file where you can easily access it. I recommend
/tmp/fixfusion.sh. Paste in the following:#!/bin/sh # Change the following to fit your system root="/Volumes/Macintosh HD" "$root/usr/bin/sqlite3" "${root}/Library/Application Support/com.apple.TCC/TCC.db" 'insert into access values ("kTCCServiceScreenCapture", "com.vmware.fusion", 0, 1, 1, "", "", "", "UNUSED", "", 0,1565595574)'Enter Recovery Mode
Enter Recovery Mode by restarting your Mac and holding down
⌘+Rwhile it boots.Start a Terminal window by selecting
Utilities→Terminalfrom the menu bar when you’ve reached Recovery Mode.Unlock your disk if necessary
If your primary drive is encrypted using FileVault (it should be), unlock it first by running the following command:
diskutil apfs unlock "Macintosh HD"(Again, adjust the command if your disk isn’t called “Macintosh HD”.)
Enter your passphrase when it asks for it.
Run the script
You can now run the script you created earlier:
sh "/Volumes/Machintosh HD/tmp/fixfusion.sh"It’s supposed to not show any output. If there’s no error, it worked.
Reboot
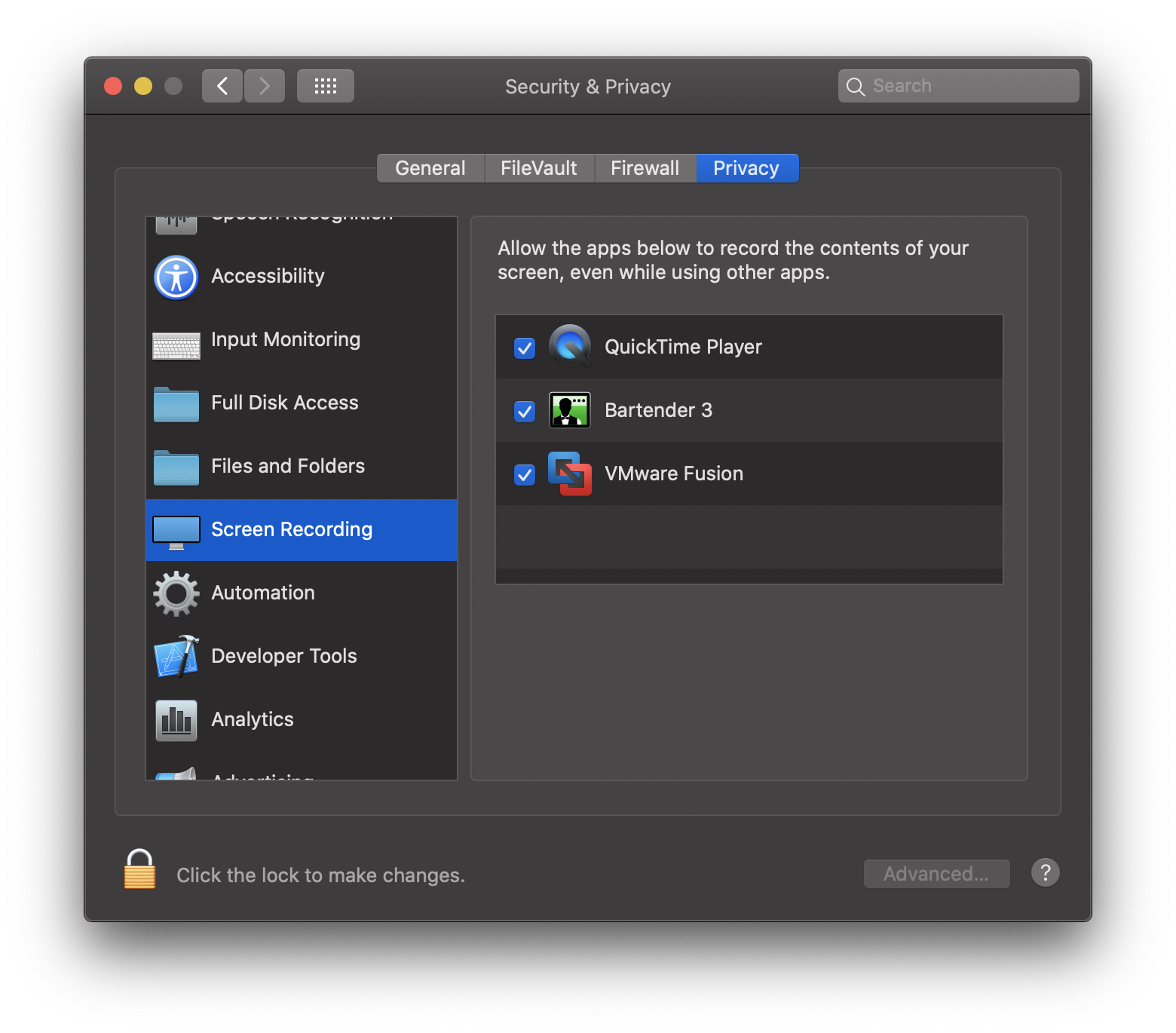
Check
System Preferences→Security & Privacy→Privacy→Screen Recordingand you’ll notice VMWare Fusion has the permission it needs.
That’s it. Your virtual machines should properly work again. 🥳
Migrating away from DevMate: redirecting Sparkle updates
Originally appeared on dangercove.com
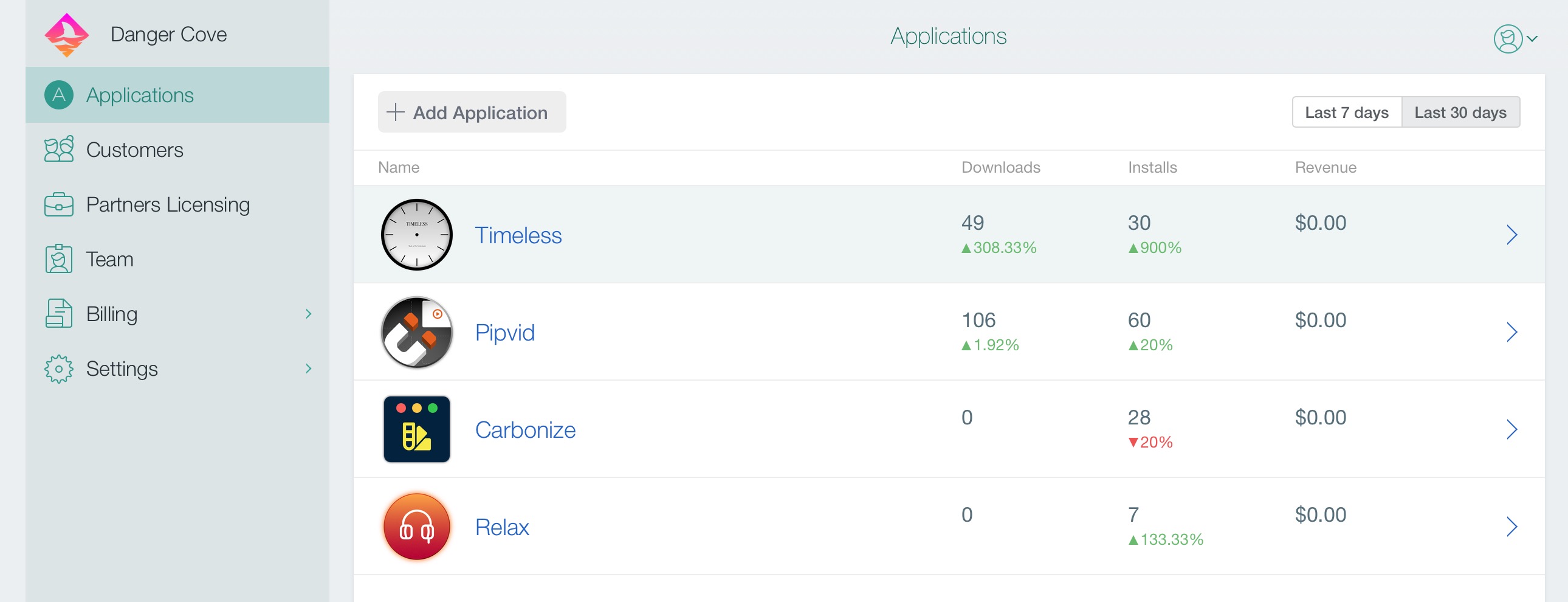
DevMate is the service I use to gather download and install statistics for most of my apps. It also serves the update feeds for all non-Mac App Store apps. Earlier this year DevMate announced its retiring the platform in December.

In this post I’ll outline how I’m preparing my apps to migrate to a new update feed. Christian Tietze mentions asking DevMate to point the Sparkle update feed to a new location. He also recommends to not rely on DevMate’s redirect to work forever. That’s where my approach comes in.
I urge you to take control over the feed URL entirely and redirect it yourself. DevMateKit uses Sparkle under the hood. This means a custom update URL can be specified by implementing a Sparkle delegate method.
Setting the URL
class ApplicationCoordinator: NSObject, Coordinator { ... private func configureUpdates() { DM_SUUpdater.shared().delegate = self } } extension ApplicationCoordinator: DM_SUUpdaterDelegate_DevMateInteraction { func feedURLString(for updater: DM_SUUpdater) -> String? { if Defaults.shared.isEnabled(setting: .betaUpdates) { return .appcastBetaURLString } else { return .appcastURLString } } } extension String { static let appcastURLString = "https://updates.dangr.co/\(Bundle.main.bundleIdentifier!)/appcast.xml" static let appcastBetaURLString = "https://updates.dangr.co/\(Bundle.main.bundleIdentifier!)/beta-appcast.xml" }After this change Timeless will check for updates at:
https://updates.dangr.co/com.dangercove.Timeless.Mac/appcast.xmlThe
updates.dangr.codomain is mine and I can set redirects for it however I want.Redirecting
I use Netlify to handle the redirects. Here’s what that looks like:
com.dangercove.Timeless.Mac/appcast.xml* https://updates.devmate.com/com.dangercove.Timeless.Mac.xml:splat 301 com.dangercove.Timeless.Mac/beta-appcast.xml* https://updates.devmate.com/beta/com.dangercove.Timeless.Mac.xml:splat 301As you can see I currently redirect to the feed at DevMate, but I can redirect it anywhere else whenever I want. This allows me to use DevMate for as long as possible and switch to any other service that uses Sparkle. I’m keeping a close eye on App Center by Microsoft. They put Sparkle feeds for macOS on the roadmap for September.
I make apps, take a look 👇

Beautiful images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.