I make apps, take a look 👇

Beautiful images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.
I didn't appreciate my old Apple TV enough
The new Apple TV got me pretty excited when it was announced. My Apple TV 3 wasn’t being used very much, other than when I needed to test something AirPlay related.
I even bought a Chromecast to stream videos from my phone to my TV.
With the new Apple TV, I expected to play video games on it, a lot. So I purchased the SteelSeries Nimbus.

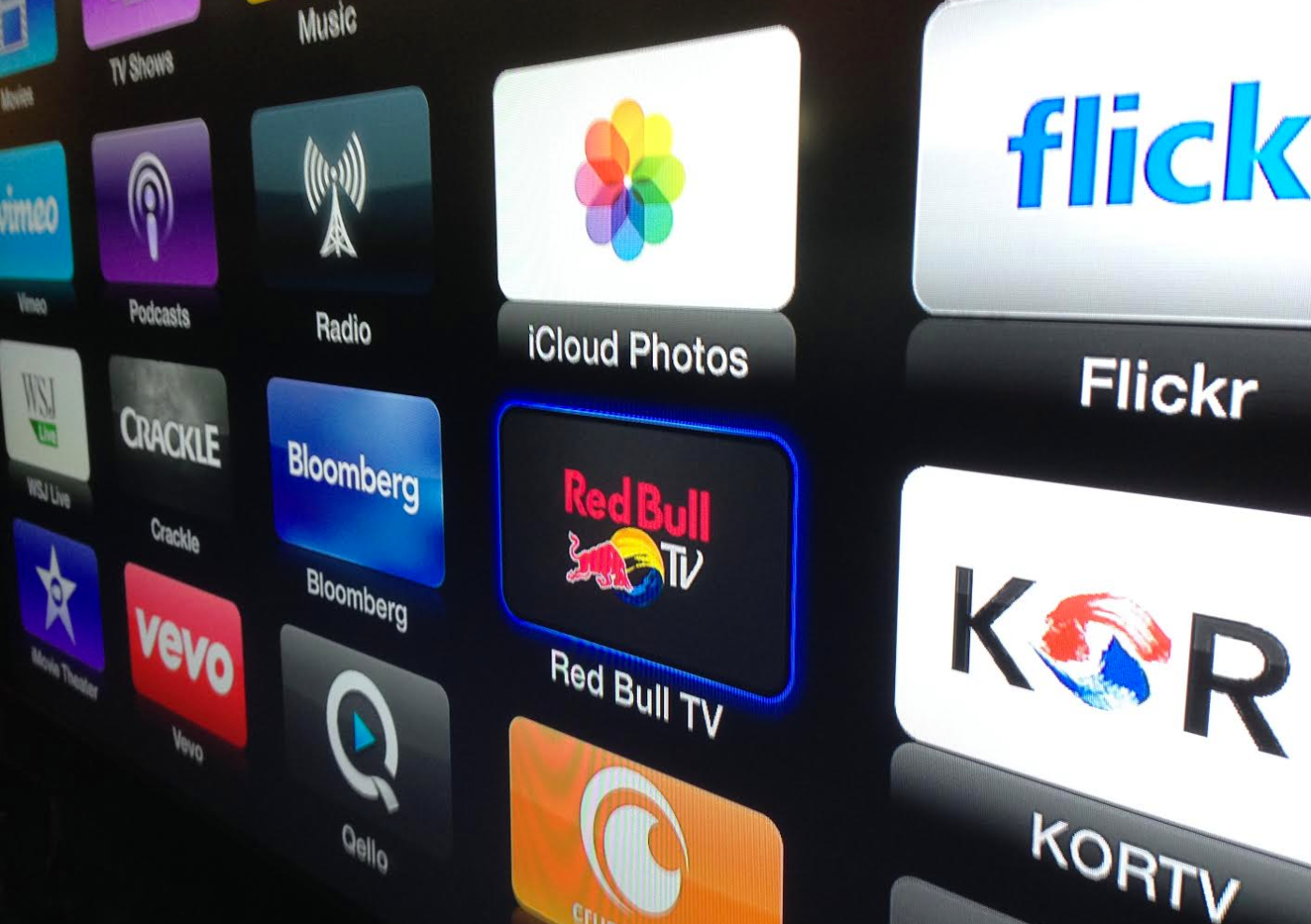
The Nimbus is now permanently connected to my iPad to play Minecraft. 😁 And I use the Apple TV primarily to watch the Red Bull channel while I’m eating.
If I’m not mistaken, the Red Bull channel has been on the Apple TV 3 for quite a while now..

You want the Macintosh 128k (or 512k)
After watching the new Steve Jobs movie and a few documentaries on the guy, I felt the urge to maybe own an original Macintosh. 🙈
This is not as easy at is seems, though. Just look at this list of Macintosh models!
Of course you want one that Steve worked on, which means you can’t get any of the Macs that were made after spring 1985. And you definitely don’t want one of the crappier, cheaper versions (like the 512Ke).
This basically leaves the Macintosh 128k and 512k. Which are obviously harder to find and often more expensive than their more powerful successors, but hey.

Oh, by the way, the disk drive is more expensive to pick up than the computer itself these days..
It's its
Not it’s.

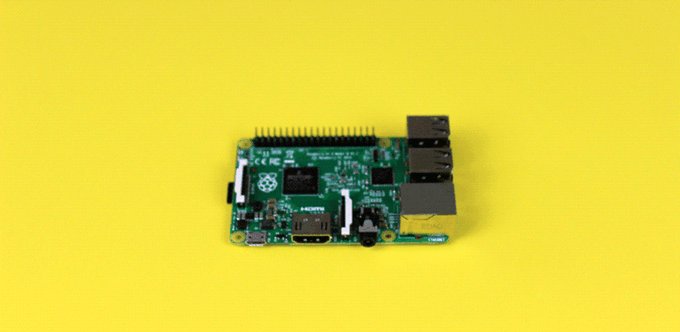
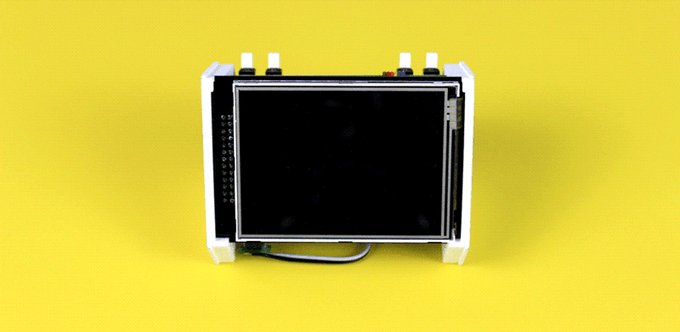
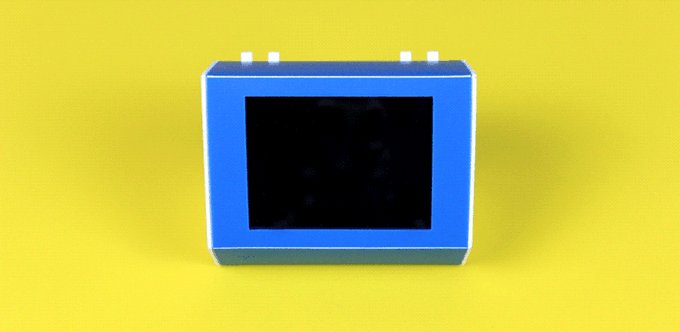
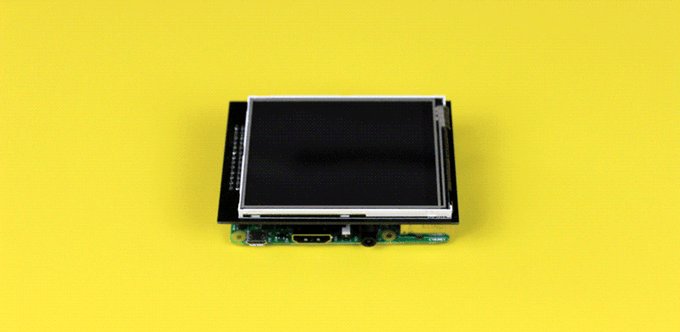
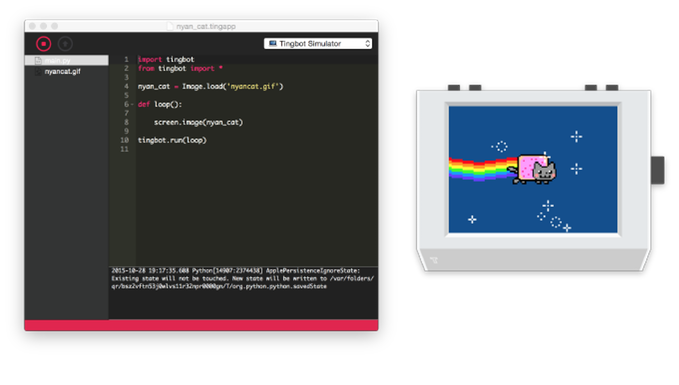
Tingbot made their Kickstarter goal
Another Kickstarter impulse purchase is coming my way (hopefully)!
Can’t wait to wrap it around my other impulse purchase; the Raspberry Pi itself.

Their custom IDE got me curious. Looking forward to give that a spin.

My Radon HD 7870 runs Fallout 4 on Ultra
When Bethesda announced the minimum and recommended system requirements for Fallout 4 they looked like this:
Minimum
- Windows 7/8/10 (64-bit OS required)
- Intel Core i5-2300 2.8 GHz/AMD Phenom II X4 945 3.0 GHz or equivalent
- 8 GB RAM
- 30 GB free HDD space
- NVIDIA GTX 550 Ti 2GB/AMD Radeon HD 7870 2GB or equivalent
Recommended
- Windows 7/8/10 (64-bit OS required)
- Intel Core i7 4790 3.6 GHz/AMD FX-9590 4.7 GHz or equivalent
- 8 GB RAM
- 30 GB free HDD space
- NVIDIA GTX 780 3GB/AMD Radeon R9 290X 4GB or equivalent
My three (or four?) year old Radeon HD 7870 should barely be able to get this show on the road. I considered getting the PS4 version instead, but that would set me back €70 instead of €30.
Luckily my worries were for naught, as Fallout 4 runs perfectly fine at 1920x1200 with every graphical setting maxed out. Yay!

I make apps, take a look 👇

Beautiful images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.